
Imagevault plugin for WordPress
With this plugin editors will publish media files to Wordpress directly from the organizations Imagevault instance.
Installation
The latest version of the plugin can be downloaded from our WP Plugin repository.
Install the plugin manually from Wordpress administrative dashboard.
The administrators will be notified about updates of the plugin, like most other plugins.
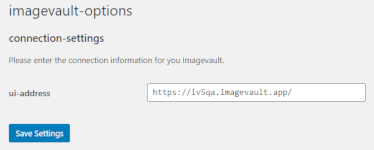
Next step is to connect your plugin to your Imagevault instance and you do so under Settings/Imagevault. On the Imagevault options page there is one text field in which you shall enter the full URL to your Imagevault instance, for instance https://mycompany.imagevault.app, and then click Save settings.
Example:
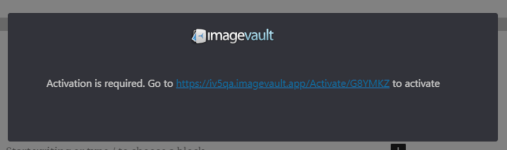
Whenever Imagevault is about to be accessed the first time, a dialog will pop up forcing you to login and accept that the plugin will use your login to access Imagevault.
Imagevault view
The dashboard menu option Media/Imagevault displays the Imagevault user interface in which you can maintain the media resources in your Imagevault instance.
Classic editor integration
It is possible to insert- and edit media in the Classic editor once the plugin is installed and configured.
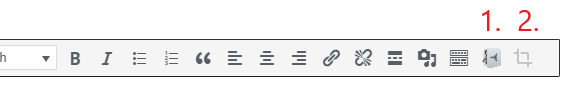
Classic editors gets two new tool buttons after the installation:
The insert button (1) is used to select a media from Imagevault in a specific format. When an inserted media is selected the edit button (2) is enabled. The edit function allows the editor to crop- and zoom the selected image.
Imagevault media block (Wordpress v5)
T.B.D
ACF integration
If the Wordpress site uses the plugin Advanced Custom Fields (ACF) a new field type, called Imagevault media, is available. The Imagevault media field type is used to define a property containing a media file from Imagevault.
You will find more information about how to setup Imagevault media field- and how to render them properly in section wordpress/ACF.