PropertyMediaList
Note
PropertyMediaList is no longer actively maintained and has been removed in version 12. The recommended way to list media is to use blocks in a ContentArea.
To add multiple ImageVault media item to an Episerver page, the developer can use the PropertyMediaList property type. This property is installed with the ImageVault for Episerver add-on and can added to your PageType like any other property type.
When the editor edits a page containing the PropertyMediaList he can select media items from ImageVault that should be used on the page.
When displaying the media on the page the developer adds the property tag to the page like the example below. In addition to the normal attributes that can be used the PropertyMediaList also uses the following attributes
| Name | Description |
|---|---|
| Width | The width of the output media in pixels |
| Height | The height of the output media in pixels |
| ResizeMode | The resize mode that should be used. Note! ScaleToFill requires both width and height to be set. |
<EPiServer:Property ID="Property1" PropertyName="Images" DisplayMissingMessage="false"
EnableViewState="false" runat="server"
Width="200" Height="200" ResizeMode="ScaleToFit"/>
When declaring the property on a content type in Episerver using code, you can use the following syntax.
[BackingType(typeof(PropertyMediaList))]
public virtual MediaReferenceList<MediaReference> MediaList { get; set; }
Custom display
If the display of the selected media item needs to be customized, the developer can use the API to interact directly with the property
and retrieve any format necessary. To do so you use client.Load
Note
You need to add a using ImageVault.EPiServer clause for the compilator to be able to find the extension method that takes the PropertyMediaList as argument.
//get PropertyMedia property on page
var propertyMediaList = CurrentPage.Property["MediaList"] as PropertyMediaList;
var propertyMediaSettings = CurrentPage.GetPropertySettings<PropertyMediaSettings>("MediaList");
if (propertyMediaList != null)
{
var client = ClientFactory.GetSdkClient();
//get a web media list in a specific size
var mediaList = client.Load<WebMedia>(propertyMediaList, propertyMediaSettings).Resize(200, 200);
//iterate each media that exists
foreach (var media in mediaList)
{
//add it to the page
Controls.Add(new LiteralControl(media.Html + "<span>" + media.Name + "</span>"));
}
}
The Get method works like the client.Load
Publish details
From Imagevault 5.3, ImageVault will track the exact episerver page that the asset is published on if you use the supplied MVC display templates for the ImageVault properties.
If you write custom code to access the api, add the IIVQueryableExtensions.UsedOn method to add detailed tracking for the published media.
//get PropertyMedia property on page
var propertyMediaList = CurrentPage.Property["MediaList"] as PropertyMediaList;
var propertyMediaSettings = CurrentPage.GetPropertySettings<PropertyMediaSettings>("MediaList");
if (propertyMediaList != null)
{
var client = ClientFactory.GetSdkClient();
//get a web media list in a specific size
var mediaList = client.Load<WebMedia>(propertyMediaList, propertyMediaSettings).Resize(200, 200)
.UsedOn(new EPiServerPublishDetails(CurrentPage, "MediaList"));
//iterate each media that exists
foreach (var media in mediaList)
{
//add it to the page
Controls.Add(new LiteralControl(media.Html + "<span>" + media.Name + "</span>"));
}
}
If you call the IMediaService.Find method directly, be sure to pass along the MediaPopulateQuery.PublishInfo instead.
// set publish details for published media
var propertyMediaList = CurrentPage.Property["MediaList"] as PropertyMediaList;
if (!propertyMediaList.IsNull)
{
var client = ClientFactory.GetSdkClient();
var mediaService = client.CreateChannel<IMediaService>();
var q = new MediaItemQuery
{
Filter =
{
Id = propertyMediaList.MediaReferenceList.Select(r=>r.Id).ToList()
},
Populate =
{
MediaFormats = {new WebMediaFormat { Effects = { new ResizeEffect(200,200)}} },
PublishInfo = new PublishInfo(client.PublishIdentifier, new EPiServerPublishDetails(CurrentPage, "MediaList"))
}
};
var mediaItems = mediaService.Find(q);
foreach (var mediaItem in mediaItems)
{
var media = mediaItem?.MediaConversions[0] as WebMedia;
if (media != null)
{
Controls.Add(new LiteralControl(media.Html + "<span>" + media.Name + "</span>"));
}
}
}
Note
PublishDetails is only stored if the clients IClient.PublishIdentifier is set. (ImageVault.Client.ClientFactory.GetSdkClient will always set the PublishIdentifier.)
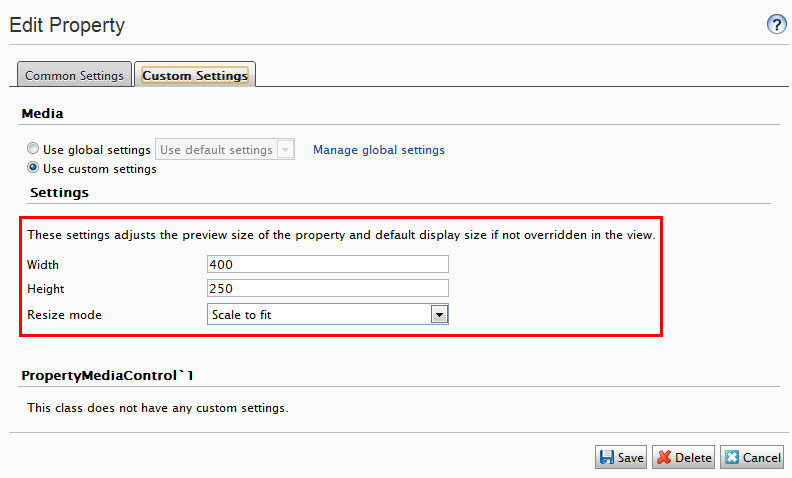
Property settings
Property settings are custom settings that can be set globally for the property or customized for each page type (or per property and page type). The PropertyMediaList property supports all of the attributes described above as property settings as well. Changing the property settings will affect both how the media is displayed on the page (if not overridden by the template) and which size the preview of the image in Edit mode will be.

We recommend using the PropertySettings if you want to have correct preview images (which size it will be on the page) and in that case omit the attributes on the EPiServer:Property tag on the template page.